Скучный стек моего блога
Это Пост 31 из 100 челленджа #100DaysToOffload. Подробнее о челлендже тут.
Первая версия этого блога создавалась с помощью движка Октопресс. Ныне депрекейтед. Следующая итерация: «А не сделать ли мне самописный движок на Рельсах?» — подумал я. И ёбнул. У меня даже остался скриншот.

Тогда это было весело, но оказалось, что мне, бедному студенту, отваливать 150-200₽/мес за ВПС и столько же за домен было жалко. Решено было переехать с помощью Джекилл обратно на Гитхаб-Пэйджес.
Так чем же мы сейчас богаты?
Движок
Пользуюсь генератором статических страниц — Джекилл. Простой в освоении, гибкий в плане настройки под себя, есть нативная поддержка Гитхаб Пэйджес.
Сейчас у меня установлен Джекилл версии 3.7.4, Руби — 2.6.3, rbenv — 1.1.2.
Плагины
Гитхаб-Пэйджес поддерживает Джекилл плагины. Они полезны для автомитазации всякой СЕОшной мути и не только.
- jekyll-sitemap — генерит карту сайта.
- jekyll-feed — генерит РСС фид.
- jekyll-paginate - генерит пагинацию.
Каскадные стили
Стоит замечательная библиотека awsm.css, которая позволяет писать семантическую разметку ХТМЛ без использования классов. Но я всё-таки настроил немного под себя и написал кастомные классы. Для шэринга в социальные сети использую вот эти кнопки, которые не трекают ваши действия.
Скрипты
Использую плагины для зума картинок и подсветки синтаксиса.
С разрешения Ивана Гришаева поставил его виджет опечаток.
СЕО
Основные мета-теги я поставил. Недавно настроил мета-теги для Твиттер превью. И конверсия реально выросла!

TODO:
- JSON-LD
- OpenGraph
- Google Search Console
Хостинг
Бесплатно расположился на Гитхаб-Пэйджес. Морально готовлюсь, что меня когда-нибудь прогонят отсюда ссаными тряпками за слово «Пидор» в кибер-гулаг. Поэтому перед гит пушем я всегда должен перекреститься и приговорить: «Фух, хоть бы не забанили репозиторий мой».
Домен
Купил .me домен на Нэймчип. В год стоит 20 баксов. Байтнули меня бесплатным годом в Гитхаб Стьюдент Девелопер Пак.
Комментарии
Использую utterances. Это виджет, использующий Гитхаб Ишьюс репозитория блога для хранения комментариев. В будущем, планирую создать свой виджет с блекджеком и авторизацией через ваши любимые соцсеточки.
Статистика
Использую гоаткаунтер. С удивлением обнаружил, что меня кто-то читает. В этом месяце 200 посещений без учёта тех, кто пользуется блокировщиками скриптов. Кто вы? Что вы здесь делаете? Зачем вы это читаете?
Платформа не следит за пользователями, не сливает данные. Рекомендую.
Инструменты
- VSCode — мой основной текстовый редактор.
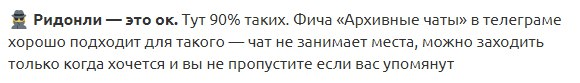
- Ноушн — использую там КанБан доску, куда кидаю идеи для постов, трекаю прогресс готовности постов, пишу черновики.
- Обсидиан — иногда идеи появляются из связанных между собой заметками в моём Зеттелькастене.
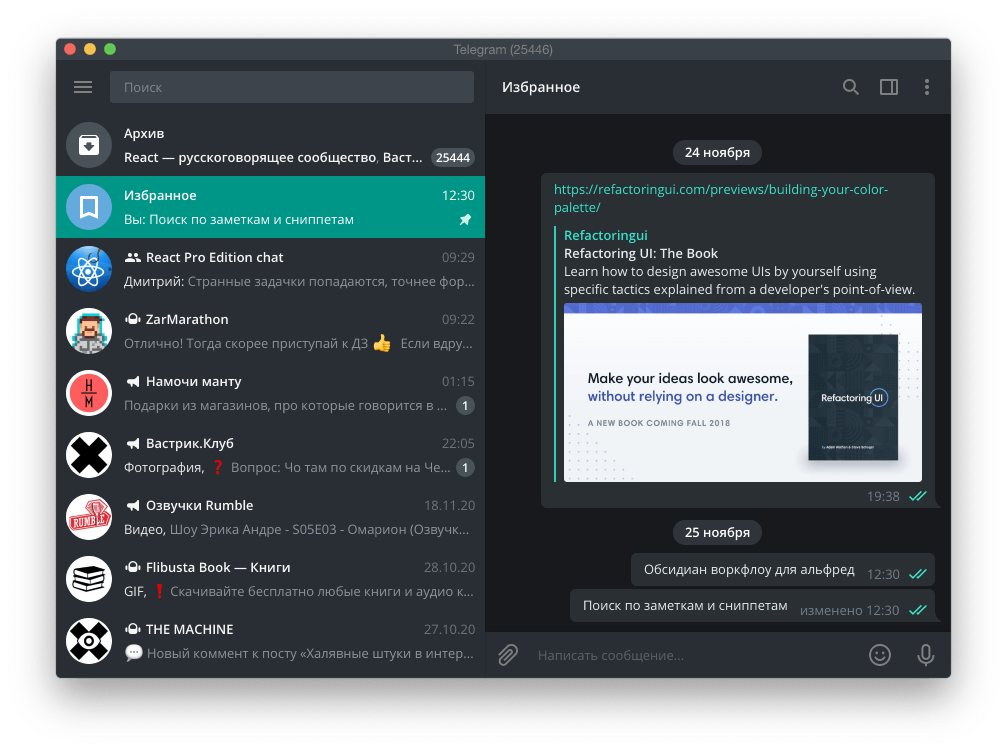
- ИмэйджОптим — инструмент для сжатия изображений.
- Photopea.com — браузерный аналог Фотошопа. Рисую мемы там.
- Альфред — использую самописный воркфлоу для быстрого создания новой заметки из шаблона.
- гит — использую, чтобы трекать и пушить изменения на гитхаб.
- jserve — это шелл алиас, чтобы не набирать руками каждый раз
bundle exec jekyll serve.
В итоге
Такой сетап — минималистичный, легко транспортируемый и масштабируется в любую сторону.
Апдейты
- Добавил плашку #100DaysToOffload.
- Исправил опечатку и семантическую ошибку.
- Добавил ссылки для инструментов.